Spring is the time when we dust off the lawnmower, uncover the patio furniture, and wash the windows (I’m tired already). It’s also the time when we at Recurly launch our Spring product release. So what’s new? Manage Recurly users and roles directly through Okta We’re taking Okta SSO functionality...
Topics
Welcome back to Subscriptions Weekly! First up, we've got Tony Allen, CTO at Recurly, spilling the beans on scalability and top-notch performance management as the secret sauce behind subscription business success. Recurly is up for the Best Subscription Management Platform Award at the 2024 SubSummit Cube Awards! If you're still...
Topics
On April 18, Subscription Sessions: Combatting churn gathered industry experts from leading brands like Alaska Airlines, FabFitFun, Roku, The Guardian, and Output to discuss trends, tactics, and real-world examples to drive retention, renewals, and upsells. Watch the event on-demand now, or keep reading to get the highlight of each...
In January, we shared exciting news—the inclusion of built-in benchmarks in Recurly Reporting & Analytics. Your responses were overwhelmingly positive, so we’ve come back with more! Six new built-in acquisition and retention benchmarks The first built-in benchmarks Recurly rolled out focused on churn metrics. Now, we’ve turned our...
Topics
Welcome back to Subscriptions Weekly! First, let's talk about flying pups. Bark, the genius behind BarkBox and a proud Recurly customer, is taking our furry friends to cloud nine with Bark Air. Over at Alaska Airlines, they’re gearing up for a vote that could revolutionize healthcare by considering subscription-based access...
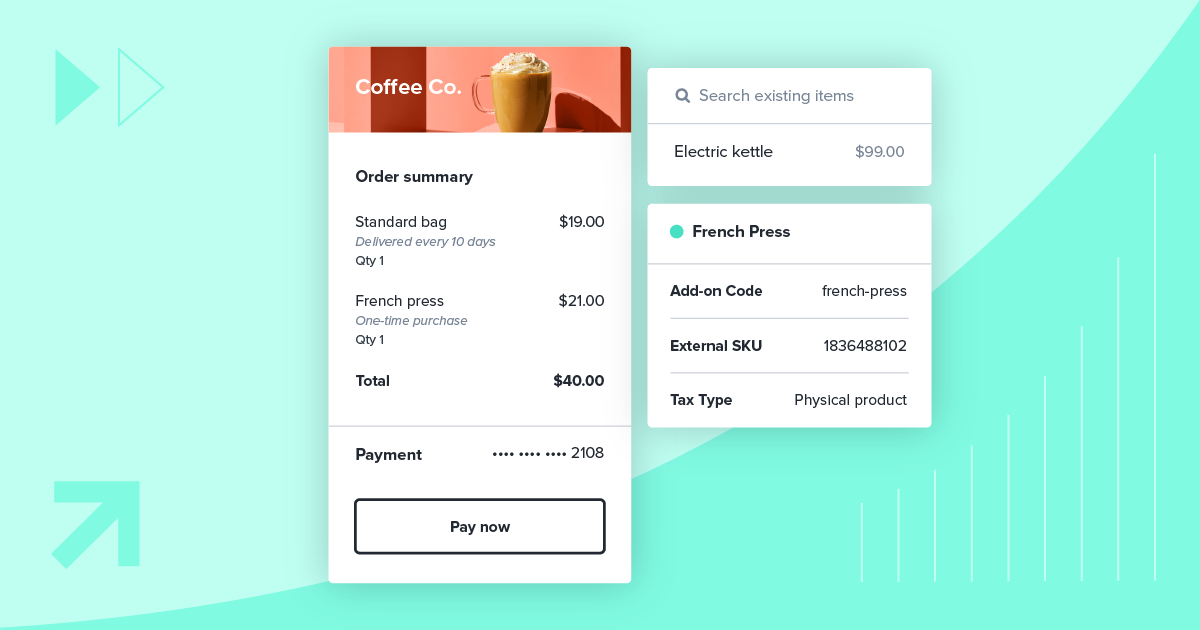
In today's consumer-centric economy, price can be the deciding factor for the success or stagnation of a product. Fine-tuning pricing is vital for success–whether it's about acquiring new customers, moving them from promotional offers to regular rates, or retaining them in the long run, the path to sustainable revenue growth...
Topics
Welcome back to Subscriptions Weekly! Let's talk about the explosive growth in digital media subscriptions. It seems like everyone's hopping on the subscription train, and it's not slowing down anytime soon. Visa heard cries for help and introduced Subscription Manager for tracking and managing subscriptions. Spotify is hiking up prices...
Topics
Subscription models have become the holy grail of customer retention and revenue streams. To compete, you must continually evolve and optimize your subscription pricing strategy. As part of our virtual event, Subscription pricing & packaging: How to optimize and implement, Matt Lindsay, CEO of Master Economics, and Niraj Naik,...
Topics
Welcome back to Subscriptions Weekly! Buckle up, turn up the tunes, and get ready to dive into the world of subscriptions. First stop: Alaska Airlines and Recurly are teaming up to make your travel dreams soar to new heights, unlocking a world of personalized experiences at 35,000 feet! Installment plans...
In subscriptions, one size does not fit all. Understanding the intricacies of your customer base is pivotal when it comes to pricing and packaging. A generic pricing model often misses the mark in considering the diverse needs and preferences of unique subscribers. Personalized pricing and packaging strategies have surged to...
Subscribe to the blogGet weekly updates for all things subscriptions.
Thanks for subscribingWe’ve sent an email verification to your inbox.


Want to maximize your subscription revenue?
Recurly is purpose-built for DTC subscriptions to grow subscribers & revenue.
Book my demo